html:xxs

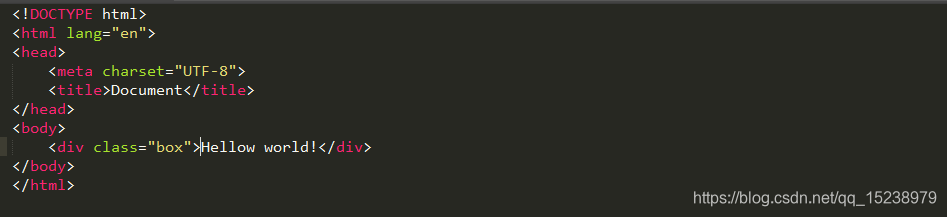
创建标准html5页面
输入:! / html:5 


2.创建html标记
输入任何标记、双标记按下tab出现正常标签对
输入:style


3.创建html标签含Id、多个类名的标记
创建格式和css选择器命名方式一致
例如:id #id class .class
4.创建html示例
创建Id名为box的div标记
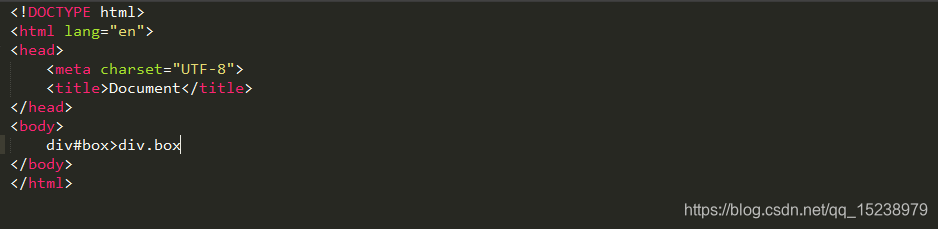
输入: div#box
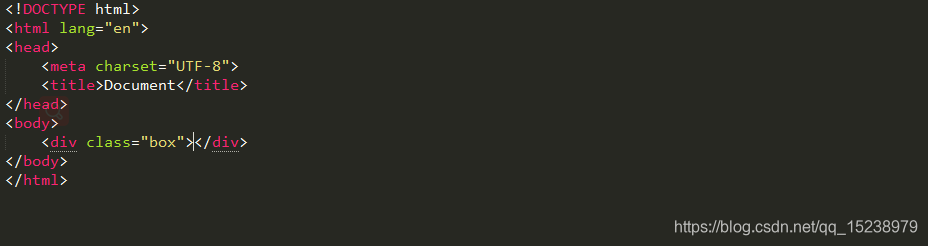
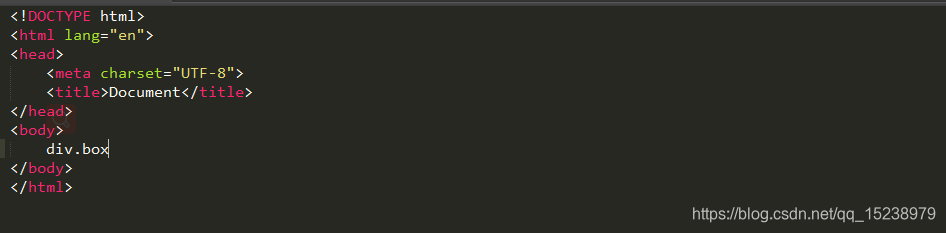
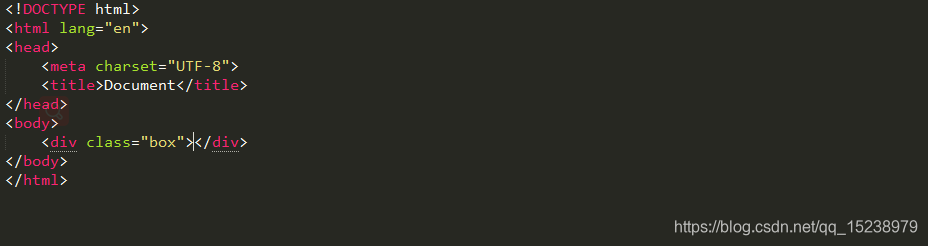
创建类名为box的div标记
输入: div.box


同时创建两个div标记 Id为box 类名为box2
输入:div#box+div.box2
创建两个div标记 Id为box 包含 类名为box
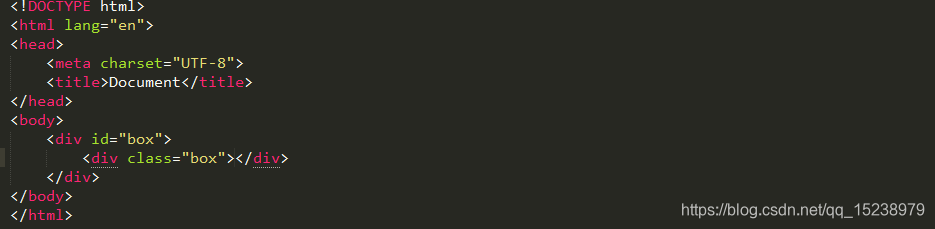
输入:div#box>div.box
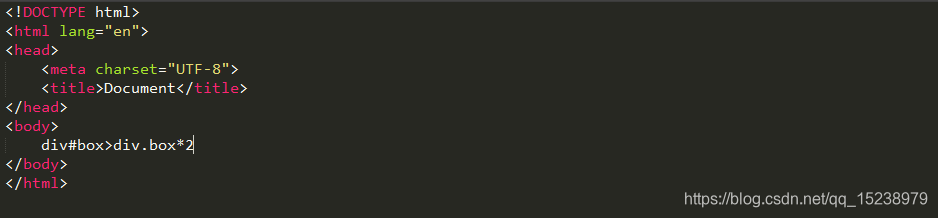
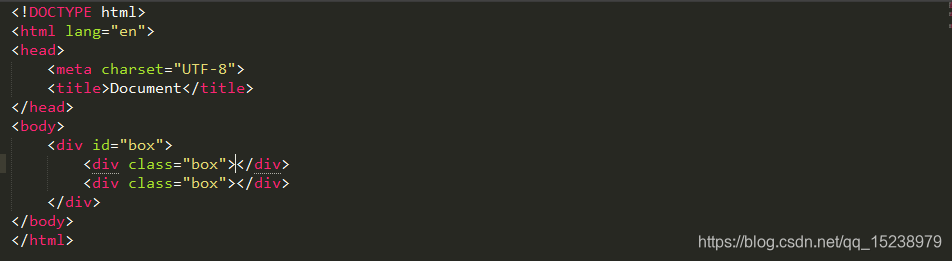
输入:div#box>div.box2
输入: div.box


同时创建两个div标记 Id为box 类名为box2
输入:div#box+div.box2
创建两个div标记 Id为box 包含 类名为box
输入:div#box>div.box
输入:div#box>div.box2
输入:div#box>div.box2
创建Id为box的标记包含两个类名为box2的标记
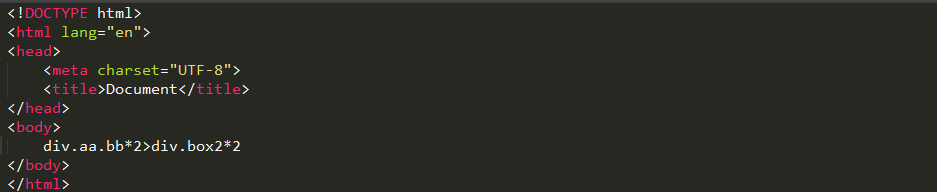
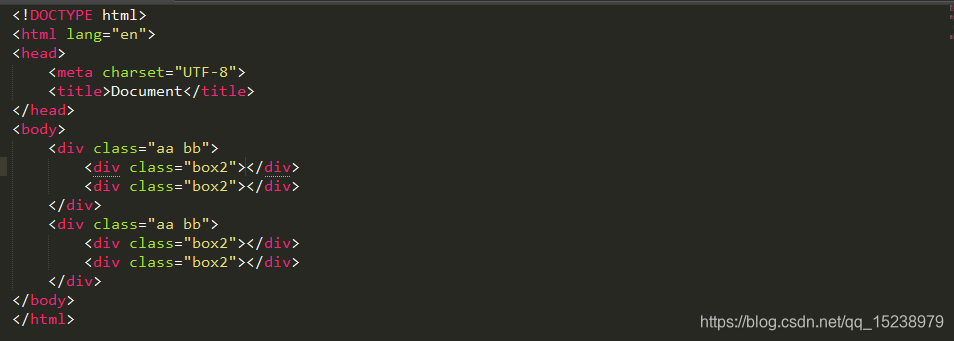
同时创建2个div并且给它包含2个类名 aa bb,它里面有两个类名为box的div。
输入:div.aa.bb2>div.box22
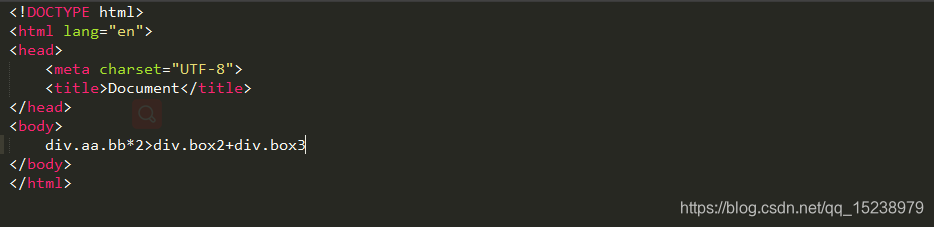
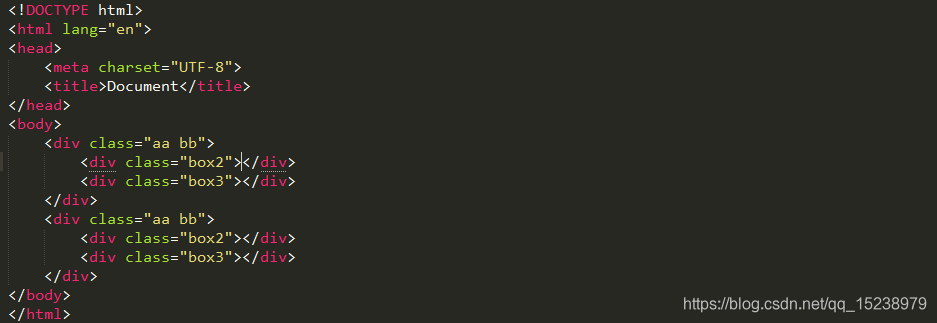
同时创建2个div并且给它2个类名 aa bb,它里面包含box2、box3两个div标记。
输入:div.aa.bb*2>div.box2+div.box3

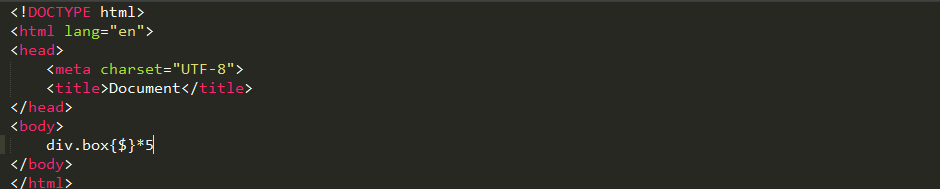
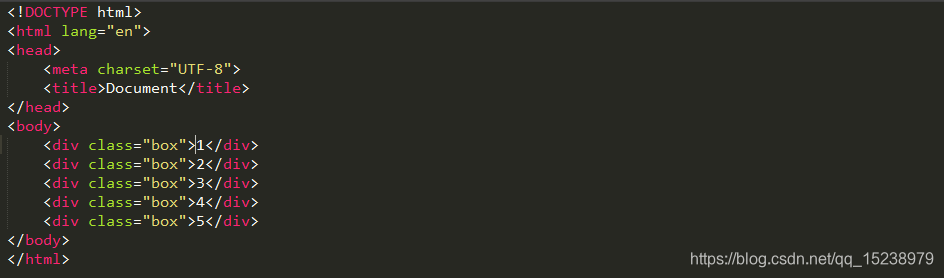
创建5个div类名为box、内容为1-5
输入:div.box{$}5
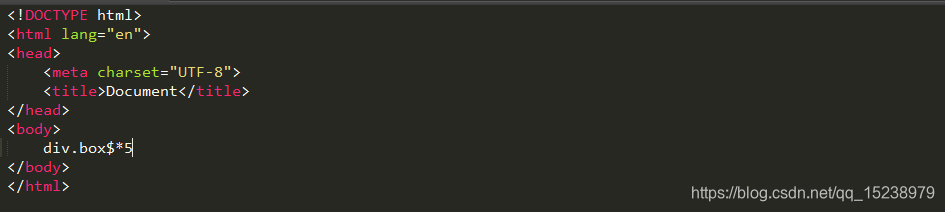
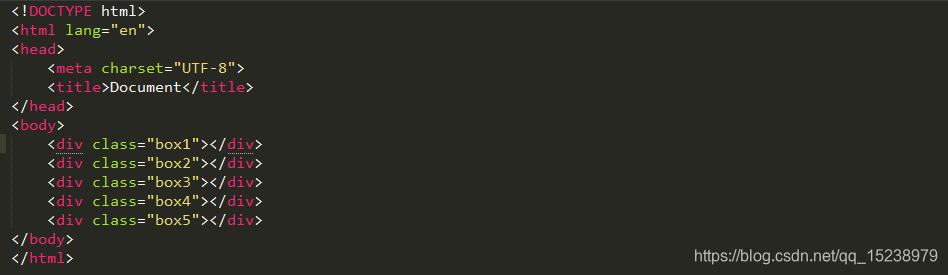
创建5个div类名为box1-5
输入:div.box$*5
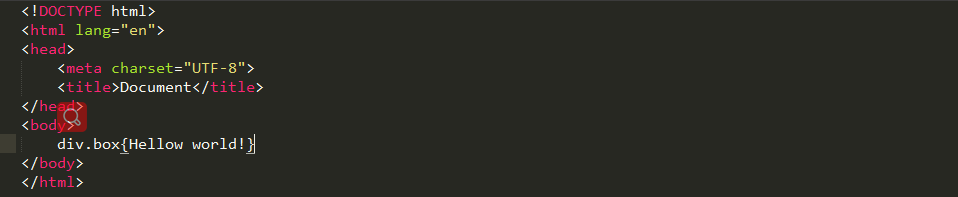
创建1个div类名为box,内容为’Hellow world!’
输入:div.box{Hellow world!}
快速创建html文档格式
! + tab或者html:5 +tab
快速生成列表的快捷键
1 | > 表示不同级标签,+ 表示同级标签,*注意中间不要空格* |
sublime快捷键大全
1 | Sublime Text 3 快捷键精华版 |