JavaScript
JavaScript 组成部分
ECMAScript 核心语法 (ActionScript有使用ECMAScript语法)
BOM 浏览器对象模型
DOM 文档对象模型
JavaScript基本语法
2.1 在HTML中使用JS
在<script>标签内 写代码
1 | <script> |
引入外部 脚本文件
1 | <script src="./script.js"></script> |
通过事件属性定义在元素内部
1 | <button onclick="alert('啊,好疼啊')">点我啊</button> |
变量
变量的定义: 声明 + 初始化
1 | // ES5变量的定义 |
方法的自调用,
就会产生一个局部作用域
1 | (function () { |
无视块级作用域
1 | { |
ES6变量的定义
// ES6变量的定义
有块级作用域的let
1 | // 有块级作用域的局部变量 |
1 | { |
let可以更改变量
1 | let nn = 100; |
const常量值不允许更改
1 | // MM = 2000; // 常量值不允许更改 |
变量名的命名规范
1 | ① 可以由字母,数字,_,$组成,但是不能以数字开头(可以包含中文,采用小驼峰命名法) |
1 | var 变量名 = 值; |
查看变量的值的方式
1 | alert(a) |
弹框
弹出框alert
1 | / 弹出框: 一个弹出框只能弹出一条信息 |
确认框confirm
1 | // var res = confirm("你是男的吗?"); // true | false |
输入框prompt
1 | // 输入框 |
数据类型
1、值类型
number:数字类型
1 | var a = 10; |
string:字符串类型
1 | var a = '10'; |
boolean:布尔类型
1 | var a = true; |
undefined:未定义类型
1 | var a = undefined; |
undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined。
Null & Undefined类型
Undefined类型
Undefined 类型只有一个值,即 undefined。当声明的变量未初始化时,该变量的默认值是 undefined。
当函数无明确返回值时,返回的也是值 “undefined”;
Null类型*
另一种只有一个值的类型是 Null,它只有一个专用值 null,即它的字面量。值 undefined 实际上是从值 null 派生来的,因此 ECMAScript 把它们定义为相等的。
尽管这两个值相等,但它们的含义不同。undefined 是声明了变量但未对其初始化时赋予该变量的值,null 则用于表示尚未存在的对象(在讨论 typeof 运算符时,简单地介绍过这一点)。如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是 null。
2、引用类型
function:函数类型
1 | var a = function(){}; |
object:对象类型
1 | var a = {}; |
3、具体的对象类型
null:空对象
1 | var a = null; |
Array:数组对象
instanceof运算符用于测试构造函数的prototype属性是否出现在对象的原型链中的任何位置
1 | var a = new Array(1, 2, 3, 4, 5); |
Date:时间对象
1 | var a = new Date(); |
RegExp:正则对象
1 | var a = new RegExp(); |
开启严格模式
‘use strict’
var username = '小丽丽';
//userage = 100; //严格模式下 声明变量必须加 var
console.log(username)
类型转换
数字|布尔 转换为 字符串
1 | var a = 10 or true |
布尔|字符串 转换为 数字
1 | var a = true or '10' |
字符串|数字 转换为 布尔
1 | var a = 10 or '10' |
自动转换
1 | 5 + null // 5 |
特殊产物
1 | // NaN: 非数字类型 |
显示类型转换
- Number()
- parseInt()
- parseFloat()
- String()
- Boolean()
自动类型转换
当JavaScript想使用A类型的值得时候,而你提供的是B类型的值,JavaScript会自动把B类型转换为A类型
转换规则
| 原始值 | 转换为数字 | 转换为字符串 | 转换为布尔值 |
|---|---|---|---|
| false | 0 | “false” | false |
| true | 1 | “true” | true |
| 0 | 0 | “0” | false |
| 1 | 1 | “1” | true |
| “0” | 0 | “0” | true |
| “000” | 0 | “000” | true |
| “1” | 1 | “1” | true |
| NaN | NaN | “NaN” | false |
| Infinity | Infinity | “Infinity” | true |
| -Infinity | -Infinity | “-Infinity” | true |
| “” | 0 | “” | false |
| “20” | 20 | “20” | true |
| “Runoob” | NaN | “Runoob” | true |
| [ ] | 0 | “” | true |
| [20] | 20 | “20” | true |
| [10,20] | NaN | “10,20” | true |
| [“Runoob”] | NaN | “Runoob” | true |
| [“Runoob”,”Google”] | NaN | “Runoob,Google” | true |
| function(){} | NaN | “function(){}” | true |
| { } | NaN | “[object Object]” | true |
| null | 0 | “null” | false |
| undefined | NaN | “undefined” | false |
运算符
算术运算符:
+ - * / % ++ --
比较运算符:
> >= < <= != == === !==
逻辑运算符:
&& || !
赋值运算符:
= += -= *= /=
字符串运算符:
1 | + 连接,两边操作数有一个或两个是字符串就做连接运算 |
算术运算符
注意1: 自加自减
假如x=2,那么x++表达式执行后的值为3,x–表达式执行后的值为1;i++相当于i=i+1,i–相当于i=i-1;
递增和递减运算符可以放在变量前也可以放在变量后:–i
简单的说
i++
就是没有执行,将要执行
++i
执行后的结果
1 | var i=10; |
注意2: 单元运算符
除了可以表示减号还可以表示负号 例如:x=-y
除了可以表示加法运算还可以用于字符串的连接 例如:"abc"+"def"=”abcdef”
NaN
1 | var d="yuan"; |
比较运算符
1 | > |
用于控制语句时:
1 | if (2>1){ // 3 0 false null undefined [] |
全等号和非全等号
等号和非等号的同类运算符是全等号和非全等号。这两个运算符所做的与等号和非等号相同,只是它们在检查相等性前,不执行类型转换。
1 | console.log(2==2); |
逻辑运算符
1 |
|
1 | if (2>1 && [1,2]){ |
一、分支结构
1、if语句
- if 基础语法
1 | if (条件表达式) { |
- if 复杂语法
1 | // 1.双分支 |
- if 嵌套
1 | if (表达式1) { |
2、switch语句
1 | switch (表达式) { |
二、循环结构
1、for循环
1 | for (循环变量①; 条件表达式②; 循环变量增量③) { |
1 | for (var i = 0; i < 5; i++) { |
2、while循环
1 | while (条件表达式) { |
3、do…while循环(最少执行一次)
1 | do { |
4、for…in循环
1 | obj = {"name": "zero", "age": 8} |
5、for…of循环
1 | iter = ['a', 'b', 'c']; |
1.用于遍历可迭代对象:
遍历结果为value
// 2.ES6新增,可迭代对象有 字符串、数组、Map、Set、Anguments、NodeList等
6、break,continue关键词
- break:结束本层循环
- continue:结束本次循环进入下一次循环
三、异常处理
1 | try { |
1 | throw "自定义异常" |
1 | <script type="text/javascript"> |
函数
函数的定义
虽然由于字符串的关系,第二种形式写起来有些困难,但有助于理解函数只不过是一种引用类型,它们的行为与用 Function 类明确创建的函数行为是相同的。
1 | //1. |
1 | function func1(name){ |
函数调用
1 | function func1(a,b){ |
面试题
1 | 函数名a背定义了 |
匿名函数
1 | function (参数列表) { |
函数的内置对象arguments
1 | function add(a,b){ |
函数提升
1 | <script> |
定义函数内的变量
1 | function demo(a, b) { |
arguments
1 | //可变数量的参数 |
函数的参数
个数不需要统一多了丢弃
1 | function fn (a, b, c) { |
可以任意位置具有默认值
1 | function fn (a, b=20, c, d=40) { |
不定长参数…语法接收多个值
1 | function fn (a, ...b) { |
4、返回值
1 | function fn () { |
1 | <script type="text/javascript"> |
函数回调
1 | // 回调的函数 |
闭包
1 | function outer() { |
二、循环绑定
1 | .html文件 |
1 | .js文件 |
函数高级
1、函数回调
1 | // 回调的函数 |
2、闭包
1 | function outer() { |
二、循环绑定
1 | .html文件 |
1 | .js文件 |
三、面向对象JS
1、属性与方法
1 | var obj = {}; | var obj = new Object(); |
2、类字典结构使用
结构
1 | var dict = {name: "zero", age: 18} |
拓展
1 | var dict = {"myname": "zero", fn: function () {}, fun () {}} |
使用
1 | dict.name | dict["myname"] | dict.fn() |
3、构造函数(ES5)
1 | function People(name, age) { |
4、继承(ES5)
1 | // 父级 |
5、类及继承(ES6)
1 | // 父类 |
六、JS选择器
1、getElement系列
1 | // 1.通过id名获取唯一满足条件的页面元素 |
2、querySelect系列
1 | // 1.获取第一个匹配到的页面元素 |
3、id名
可以通过id名直接获取对应的页面元素对象,但是不建议使用
内置对象
number
2、常用进制
1 | 二进制:0b1010 |
3、NaN
1 | 类型为Number,但非常规数字,与任何值都不相等,通过isNaN()进行判断 |
4、常用常量
1 | 最大值:MAX_VALUE(1.7976931348623157e+308) |
5、常用实例方法
1 | toExponential(n) => 3.14.toExponential(1) => 3.1e+0 (先科学记数,再确定精度,n为小数精度) |
vhint:经典bug数字13.145
1.1 属性
MAX_VALUE
JS可以表示的最大的数字
MIN_VALUE
JS可以表示的最小的数字
1.2 方法
toFixed(length)
指定保留长度的小数
toExponential()
用科学计数法表示
toPrecision(length)
要求数字按照指定长度显示 整数+小数
toString(number)
把数字转换为字符串 可以按照指定的 进制 返回
1 | var n1 =100; |
String
常用字符串
1 | 'string' | "string" | 'my name is "zero"' | "I'm boy" | "I \"love\" you" |
2.1 属性
length
字符串长度
2.2 方法
indexOf(str)
返回小字符串在字符串对象中第一次出现位置 1表示不存在
1 | console.log(message.indexOf('o')); |
lastIndexOf()
返回小字符在字符串中最后一次出现的位置
substr(start, length)
截取字符串 省略长度截取到结束
substring(start, end)
截取字符串, 省略结束位置 一直到最后
slice(start, end)
与substring 一模一样
split(char)
把字符串分割为数组
toUpperCase()
把字符串转为大写
toLowerCase()
把字符串转为小写
match()
匹配字符串 可用正则
search()
查找字符串 可用正则
replace()
替换字符串可用正则
charCodeAt()
返回在指定的位置的字符的 Unicode 编码。
String.formCharCode()
从字符编码创建一个字符串。
1 | var message = 'i love you hello 你'; |
Array
3.1 创建数组
使用直接量 []
构造函数方式 new Array()
1 | 创建方式1: |
创建二维数组:
1 | var cnweek=new Array(7); |
3.2 数组特点
索引必须连续
如果索引不连续,会产生稀疏数组
3.3 数组的遍历(迭代)
for 循环遍历
for…in 循环
for…of 循环
3.4 数组元素的添加和删除
添加
为新索引赋值
利用数组长度,在数组尾部插入新元素
push()
unshift()
splice()
删除
改变数组长度
pop()
shift()
splice()
运算符 delete
3.5 数组对象属性
length
数组长度 元素个数
3.6 数组对象方法
splice()
删除指定位置指定个数的元素
替换指定位置指定个数的元素
添加指定位置的元素
返回 被删除的元素组成的数组
1 | //指定位置追加 |
reverse()
翻转数组
1 | arr1.reverse(); //颠倒数组元素 |
sort()
数组排序
1 | list.sort(function(v1, v2) { |
push() 和 pop()
在数组的最后添加或删除元素
unshift()和shift()
在数组的最前面添加或删除元素
toString() 和 toLocalString()
把数组转换为字符串
join()
把数组的元素拼接成字符串
1 | // [1,2,3].join("@"); 与Python不同,python中join属于字符串的方法 |
slice()
截取数组中的一部分,返回新的数组 slice(start, end)
concat()
合并多个数组
1 | console.log(list.concat([1,2,3], ['a','b','c'])) |
indexOf()
搜索数组中的元素,并返回它所在的位置。
1 | //切记 如果没有会返回-1 查询到符合条件的第一个 |
lastIndexOf()
返回一个指定的字符串值最后出现的位置,在一个字符串中的指定位置从后向前搜索。
1 | 查询的是符合条件的最后一个元素的位置 |
includes(ele, n):
从索引n开始往后,元素ele是否在数组中,做全等匹配,索引从头开始n可以省略(in只做值匹配)
fill(ele):
以指定元素填充整个数组(一般用于清空数组中的数据,不操作长度)
forEach()
遍历 循环
1 | var arr=[10,20,30,40] |
map()映射
通过指定函数处理数组的每个元素,并返回处理后的数组。
1 | // map的应用 映射 |
filter() true的便利出来的值
检测数值元素,并返回符合条件所有元素的数组。
1 | // filter的应用 取档次函数返回为true的便利出来的值 |
every()全部为真才为真
检测数值元素的每个元素是否都符合条件。
1 | //every 全部为真才为真 |
some()有一真则为真
检测数组元素中是否有元素符合指定条件。
1 | // some 返回布尔值 有一真则为真 |
reduce()
将数组元素 索引值从低到高 进行组合 reduceRight() 将数组元素 索引值从高到低进行组合
prev阶乘
1 | // prev 第一次的值为1 |
1 | var list=[1,2,4,5,5,2,2,2,5,10]; |
Function
this
1 | //这个是 如果 这个出现了一个 xxx=function aa(){} |
5.1 属性
prototype 原型
length
形参的数量
5.2 方法
apply()
将函数作为一个对象的方法调用
1 | //apply 调用函数,改变函数内的this的志向 |
call()
将函数作为对象的方法调用
1 | demo.call({name:'xiaofang'}, 10, 20, 40); |
借别人的方法(不要脸)
1 | var obj = {}; //对象 |
bind()
返回一个作为方法调用的函数
数组去重
1 | var aa=[1,1,4,4,1,2,4,4,1,23,455,6] |
1 | arr=[1,1,1,4,3,2,2,4] |
6 Math
1 | console.log(Math); |

6.1 属性
PI
返回圆周率(约等于3.14159)。
6.2 方法
abs(x)
返回数的绝对值。
sqrt(x)
返回数的平方根。
pow(x,y)
返回 x 的 y 次幂。
ceil(x)
对数进行上舍入
1 | console.log(Math.ceil(12.0001)); //取整数,进位取整 往大了取 |
floor(x)
对数进行下舍入。
1 | console.log(Math.floor(12.9998)); //取整数,舍位取整 往下了取 |
round(x)
把数四舍五入为最接近的整数。
max(x,y)
返回 x 和 y 中的最高值。
1 | console.log(Math.max(10,20,1,45,3)); //可变参数数量 取最大值 |
min(x,y)
返回 x 和 y 中的最低值。
1 | console.log(Math.min(10,20,1,45,3)); //可变参数数量 取最小值 |
random()
返回 0 ~ 1 之间的随机数。
1 | //取随机数 |
7 Date
7.1 方法
getYear() 请使用 getFullYear() 方法代替。
getFullYear()
从 Date 对象以四位数字返回年份。
getMonth() 从 Date 对象返回月份 (0 ~ 11)。
getDate() 从 Date 对象返回一个月中的某一天 (1 ~ 31)。
getDay() 从 Date 对象返回一周中的某一天 (0 ~ 6)。
getHours() 返回 Date 对象的小时 (0 ~ 23)。
getMinutes() 返回 Date 对象的分钟 (0 ~ 59)。
getSeconds() 返回 Date 对象的秒数 (0 ~ 59)。
getMilliseconds() 返回 Date 对象的毫秒(0 ~ 999)。
getTime() 返回 1970 年 1 月 1 日至今的毫秒数。
getTimezoneOffset() 返回本地时间与格林威治标准时间 (GMT) 的分钟差。
getUTC…. 标准时区
set…
setUTC…
toTimeString() 把 Date 对象的时间部分转换为字符串。
toDateString() 把 Date 对象的日期部分转换为字符串。
toUTCString() 根据世界时,把 Date 对象转换为字符串。
toLocaleString() 根据本地时间格式,把 Date 对象转换为字符串。
toLocaleTimeString() 根据本地时间格式,把 Date 对象的时间部分转换为字符串。
toLocaleDateString() 根据本地时间格式,把 Date 对象的日期部分转换为字符串。
1 | //获取日期对象 |
8 RegExp
8.1 属性
global RegExp 对象是否具有标志 g。
ignoreCase RegExp 对象是否具有标志 i。
lastIndex 一个整数,标示开始下一次匹配的字符位置。
multiline RegExp 对象是否具有标志 m。
source 正则表达式的源文本。
8.2 方法
创建正则对象
1 | // 构造函数 |
exec()返回一个数组的索引位置
检索字符串中指定的值。返回找到的值,并确定其位置。
1 | console.log(r.exec('abc_nb')); // 返回数组 第一个元素 匹配到的内容,index指定匹配的位置 |
search()匹配不到返回-1
匹配指定正则,结果为匹配的索引,反之1
1 | //字符串 方法匹配正则 |
match()返回一个数组本身
匹配指定正则,结果为数组(可全文匹配)
1 | console.log(msg.match(/\w/)); //返回数组,数组中有 被匹配到的内容 |
replace(re, newStr)
匹配指定正则,替换匹配的结果(可全文匹配)
1 | console.log(msg.replace(/o/g, '偶')) |
split(re, n)
1 | 按正则进行拆分,n的值可以决定结果的数组长度(可选参数) |
2、修饰符
i
不区分大小写
g
:全文匹配
m
:多行匹配
test()
检索字符串中指定的值。返回 true 或 false。
1 | console.log(r.test('abc')); //返回布尔值 |
9 JSON
9.1方法
JSON.parse() 解析json格式的字符串
JSON.stringify() 序列化对象 数组 或 原始值
10 Global
10.1 属性
NaN
InFinity
10.2 方法
escape() 对字符串进行Unicode编码。
unescape() 对由 escape() 编码的字符串进行解码。
encodeURI() 把字符串编码为 URI。 对其他一些在网址中有特殊含义的符号“; / ? : @ & = + $ , #”不进行编码
decodeURI() 解码某个编码的 URI。
encodeURIComponent() 把字符串编码为 URI 组件
decodeURIComponent() 解码一个编码的 URI 组件。
eval() 计算 JavaScript 字符串,并把它作为脚本代码来执行。
isFinite() 检查某个值是否为有穷大的数。
isNaN() 检查某个值是否是数字。
parseInt() 解析一个字符串并返回一个整数。
parseFloat() 解析一个字符串并返回一个浮点数。
Number() 把对象的值转换为数字。
String() 把对象的值转换为字符串。
所有内置构造函数 都是 全局对象的属性
类数组对象
1 | //for ... of |

JavaScript 事件机制
1 什么是事件
JavaScript 使我们有能力创建动态页面。事件是可以被 JavaScript 侦测到的行为。
网页中的每个元素都可以产生某些可以触发 JavaScript 函数的事件。比方说,我们可以在用户点击某按钮时产生一个 onClick 事件来触发某个函数。事件在 HTML 页面中定义。
2 把事件绑定给元素
1、on事件绑定方式
1 | document.onclick = function() { |
1 | document.onclick = function() { |
2、非on事件绑定方式
1 | document.addEventListener('click', function() { |
1 | var fn = function() {} |
事件监听方式(标准方式)
1 | addEventListener(Event, fn) (非IE IE9+) |
把事件作为元素的方法
1 | dom.onclick = fn |
把事件作为标签的内部属性
1 | <button onclick="code.."> |
冒泡
1 | var wrapperEle =document.querySelector('#wrapper'); |
1 | //事件是在冒泡阶段触发的 |
3 给元素解除事件绑定
标准方式绑定的事件
1 | removeEventListener(event, fn) (IE9+ 非IE) |
其他方式绑定
1 | 重新绑定事件,用空的函数 覆盖 前面的 |
4 this在事件中的作用
给一组元素绑定事件
在元素内部 通过属性形式 <button onclick="fn(this)"> 此时this表示所在的元素
5 事件列表
5.1 鼠标事件
click
单击左键
dblclick
双击 左键
contextmenu
右单击
1 | <script> |
mouseover
鼠标悬浮
mouseout
鼠标移出
mousedown
鼠标按键按下
mouseup
鼠标按键抬起
mousemove
鼠标移动
5.2 键盘事件
keydown
键盘按键 按下
keyup
键盘按键 抬起
keypress
键盘按键 按下 (只有字符按键) (控制按键不可以 Ctrl shift 上下左右都不行)
1 | <input type="text" id="inputEle"> |
5.3 文档事件
load
加载完成
unload
文档关闭
beforeunload
文档关闭 (兼容性好)
1 | <h1>文档事件</h1> |
5.4 表单事件
submit
表单提交的时候, 绑定给form元素
reset
表单重置, 绑定给form元素
blur
失去焦点
focus
获得焦点
change
表单控制的内容改变 通常绑定给 radio checkbox select 如果绑定给输入的input, 必须满足 内容改变和失去焦点才能触发
select
input 或 textarea 内容被选中的时候触发
1 | <form action="1.php" id="myForm"> |
地址联动
1 | <!DOCTYPE html> |
5.5 图片事件
abort
图片加载中断
load
图片加载完成
error
图片加载错误
1 | <!DOCTYPE html> |
5.6 其他事件
scroll
元素内部的内容滚动 适合于有滚动条的元素
resize
绑定给window, 窗口尺寸发生变化
1 | <!DOCTYPE html> |
历史
history
1 | <button onclick="history.back()">上一步</button> |
主机
location
1 | <script> |

解析浏览器navigator
1 | <script> |
6 Event对象
6.1 分类
1 | Event |
6.2 属性
clientX
鼠标的x坐标
clientY
鼠标的Y坐标
button
鼠标按键的标示
1 | 值 |
keyCode
键盘按键的值
cancelBubble
阻止事件冒泡 设置为true
target
返回触发此事件的元素
1 |
|

tyep
返回事件类型
timeStamp
返回触发事件的那一刻的时间戳(从页面打开的那一刻开始
altKey
返回当事件被触发时,”ALT” 是否被按下。
ctrlKey
返回当事件被触发时,”CTRL” 键是否被按下。
shiftKey
返回当事件被触发时,”SHIFT” 键是否被按下。
6.3 方法
stopPropagation()
阻止事件冒泡
preventDefault()
阻止元素默认的事件
dom
innerHTML元素
1 | <p>Lorem ipsum dolor sit amet.</p> |
innerText内容
1 | Lorem ipsum dolor sit amet. |
1 | <!DOCTYPE html> |
js扩展
javascript作用域
作用域是JavaScript最重要的概念之一,想要学好JavaScript就需要理解JavaScript作用域和作用域链的工作原理。
任何程序设计语言都有作用域的概念,简单的说,作用域就是变量与函数的可访问范围,即作用域控制着变量与函数的可见性和生命周期。在JavaScript中,变量的作用域有全局作用域和局部作用域两种。
作用域
全局作用域(Global Scope)
在代码中任何地方都能访问到的对象拥有全局作用域,一般来说一下几种情形拥有全局作用域:
(1)最外层函数和在最外层函数外面定义的变量拥有全局作用域
1 | var name="yuan"; |
)所有末定义直接赋值的变量自动声明为拥有全局作用域,例如:
1 | var name="yuan"; |
变量blog拥有全局作用域,而sex在函数外部无法访问到。
(3)所有window对象的属性拥有全局作用域
一般情况下,window对象的内置属性都都拥有全局作用域,例如window.alert()、window.location、window.top等等。
2. 局部作用域(Local Scope)
和全局作用域相反,局部作用域一般只在固定的代码片段内可访问到,最常见的例如函数内部,所有在一些地方也会看到有人把这种作用域成为函数作用域.
如示例1中的age与inner都只有局部作用域。(js中if、for没有自己的作用域)
作用域链(Scope Chain)
在JavaScript中,函数也是对象,实际上,JavaScript里一切都是对象。函数对象和其它对象一样,拥有可以通过代码访问的属性和一系列仅供JavaScript引擎访问的内部属性。其中一个内部属性是[[Scope]],由ECMA-262标准第三版定义,该内部属性包含了函数被创建的作用域中对象的集合,这个集合被称为函数的作用域链,它决定了哪些数据能被函数访问。
示例演示
1 | //-----**********************例1********************************* |
结果分析
我相信大家一定会有想不到的结果,接下来我们就以最复杂的例3来分析整个过程。
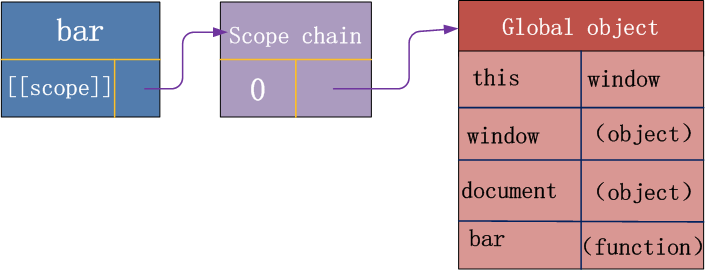
当一个函数创建后,它的作用域链会被创建此函数的作用域中可访问的数据对象填充。在函数bar创建时,它的作用域链中会填入一个全局对象,该全局对象包含了所有全局变量,如下图所示:

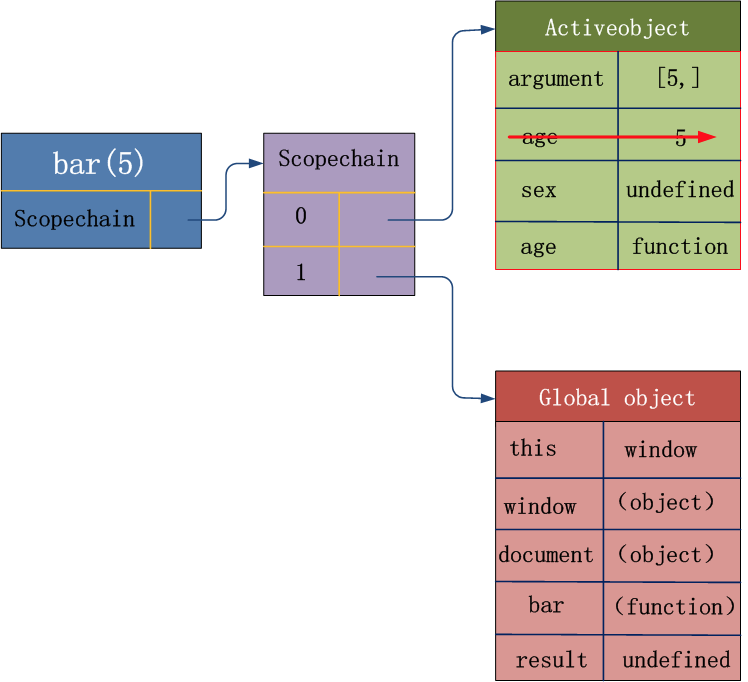
解析到函数调用时,即bar(5),会生成一个active object的对象,该对象包含了函数的所有局部变量、命名参数、参数集合以及this,然后此对象会被推入作用域链的前端,当运行期上下文被销毁,活动对象也随之销毁。新的作用域链如下图所示:

1 | function bar(age) { |
实例练习
1 左侧菜单

1 | <!DOCTYPE html> |
2 搜索框
1 | <!DOCTYPE html> |
模态对话框
1 | <!DOCTYPE html> |
表格案例
1 | <!DOCTYPE html> |
select移动

1 | <!DOCTYPE html> |
二级联动

1 | <select id="province"> |
跑马灯与tab切换
跑马灯
1 | <!DOCTYPE html> |
1 | <!DOCTYPE html> |


